Essayons tout d’abord de définir ce qu’est l’expérience utilisateur pour un site web. Il s’agit d’un sentiment subjectif individuel, d’une perception intime lors d’une visite. Se pose donc le rapport d’une part à son contenant (son accessibilité (interface), son ergonomie) mais aussi, d’autre part, à son contenu (la facilité pour y trouver ce que l’on souhaite). C’est en quelque sorte la juste adéquation entre une attente et la réponse à celle-ci avec une information disposant d’un discours empathique. C’est souvent d’ailleurs ce que l’on trouve dans les commentaires : « cet article tombe au bon moment ! C’est justement ce que je cherchais. »
Améliorer l’expérience utilisateur pour optimiser son référencement est certainement une bonne chose, car une visite peut tout simplement en amener une autre par le bouche à oreille digital (likes, commentaires, citations, liens vers le site etc…). Néanmoins, ne miser que sur l’UX (User eXperience en anglais) soit une ergonomie réussie (architecture du site, navigation, design) avec un contenu optimisé (ligne éditoriale, qualité, pertinence et richesse de l’information.. ) peut amener à en oublier les techniques seo pour un site (technique on site on page, popularité). Donc dans l’idéal il faut simultanément observer les bons critères SEO de base pour sceller sa visibilité et apporter une expérience utilisateur optimum. Bon, une fois dit cela, que faire de plus ?
Expérience utilisateur dans les faits
Je me suis appuyé sur une revue de presse web dont les sources proviennent pour l’essentiel du site américain www.useit.com dont l’auteur est Jacob Nielsen, consultant spécialisé sur cette thématique de l’user expérience. Voici une liste à la Prévert de facteurs utiles à connaitre pour améliorer la visite d’une internaute.
- La police sans sérif est reconnue pour être mieux lues dans du texte web que son opposé (sérif), c’est l’inverse pour le print (source : http://sixrevisions.com/web_design/a-basic-look-at-typography-in-web-design/)
- Il existe une police pour les personnes qui souffrent de dyslexie (http://www.auxilidys.fr/)
[youtube]http://youtu.be/0M1KkaldKAY[/youtube]
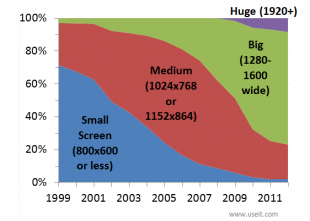
- L’optimisation des formats d’écrans tend vers le 1440 pixels de large (http://www.useit.com/alertbox/screen_resolution.html
- Une décision est prise toutes les 10 à 120 secondes sur le web, et toutes les 30 à 120 minutes sur la TV.
- La couleur verte est susceptible de développer la concentration (http://thevirtualinstructor.com/blog/some-interesting-facts-about-color)
- La plupart des interactions en B2B à lieu sur un ordinateur de bureau, et les acteurs de ce marché sont plus familiers avec une terminologie anglophone que celle de leur propre langue (. http://www.useit.com/alertbox/b2b.html)
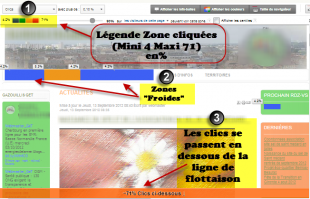
- Une étude indique que le manque de contenu au-dessus de la ligne de flottaison encourage à explorer celui situé en dessous (scrolling) (http://www.cxpartners.co.uk/cxblog/the_myth_of_the_page_fold_evidence_from_user_testing/)
- Un format de ligne de 95 caractères est lu plus rapidement que celui possédant une longueur moindre.
- Les fenêtres pop-up sont les plus détestées des formats publicitaires (95% !).
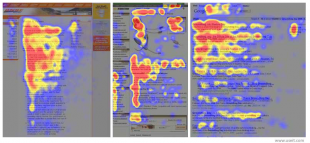
- Une étude comportementale sur le déplacement des yeux sur un contenu, souligne une trame en « F « (http://www.useit.com/alertbox/reading_pattern.html).
- L’utilisation d’espace et de marges entre les paragraphes accentue la compréhension de 20% (http://wireframes-usability.com/2009/10/15/15-helpful-website-usability-facts-guidelines/)
- Les gens lisent seulement 28% d’un texte dans une page web et de moins en moins au fur et à mesure que le texte s’allonge (http://www.useit.com/alertbox/percent-text-read.html).
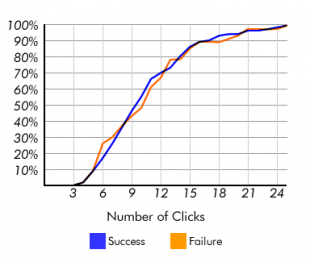
- Les personnes ne sont pas liées à la règle des 3 clicks mais plutôt à celle des 12 voire plus ! (http://www.uie.com/articles/three_click_rule/)
- Des statistiques montrent que les utilisateurs attendent seulement 4 secondes le chargement d’une page lors d’une première visite (http://www.cpccci.com/blog/7-facts/)
- 69 % des visiteurs web, passent leur temps sur la partie gauche de la page (http://www.useit.com/alertbox/horizontal-attention.html)
- La durée d’une vidéo moyenne sur Youtube est de 2 mn 46 s
- Partage social : 28 % des sites en 2010 le proposait, certainement plus aujourd’hui.
- En général lire sur les Smartphones est plus difficile, et un contenu simplifié doit être adapté (http://www.useit.com/alertbox/mobile-content-comprehension.html)
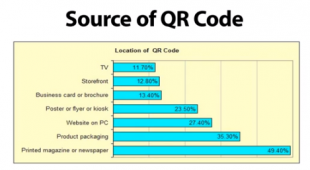
- QR code : La presse et les magazines sont les sources principales des QR codes
Outils de tracking et d’ergonomie
Test d’usabilité
- Headline Split Tester (plugin WordPress pour test A/B )
- Google analytics (test A/b + Mesure de clics sur navigation [fig.7])
- UserTesting.com (analyse comportementale visiteur)
- WhatUsersDo.com (avec fonctionnalité nouvelle sur les mobiles)
- GazeHawk (suivi de l’oeil)
- Verifyapp.com (tests d’usabilité)
Enquêtes
- 4Q (évaluation visiteurs)
- Survey Monkey (sondages satisfaction)
- Qualaroo (scénarios de persuasion utilisateurs)
Analyse comportementale
Liens spécialisés User expérience
http://usability.gov/articles/newsletter/pubs/052010news.html (mine d’infos mais en anglais)