Les Web Stories de Google anciennement appelées AMP Stories, offre une expérience AMP immersive sur mobile de plus en plus depuis quelques mois. Qui dit nouveau format, dit nouvelle façon de tracker les usages sur ce type de contenu. On peut retrouver ce nouveau genre de résultat sur le moteur de recherche, dans Discover (sans carrousel en Europe mais au US oui), et dans la recherche d’images. Un exemple ? Tapez « europes hidden villages » dans votre smartphone. J’en vois quasiment jamais vu dans les serp google , sauf dans les exemples que l’on peut trouver çà et là sur internet ou par hasard. Cela dit bien sûr, il faut s’y intéresser car c’est un format d’avenir sur le search, c’est du pur « 9/16 » grand absent chez google jusqu’à encore peu de temps. Le géant Californien s’y est mis sur YouTube (shorts/stories et depuis peu YouTube Clips ! ). Cependant dans les agences, ou pour des créateurs avertis, pouvoir mesurer les interactions de ce contenu pur AMP va s’avérer utile. Merci à l’article de Glenn Gabe du site gsqui.com qui propose de relater un suivi par plugin et un suivi personnel manuel.
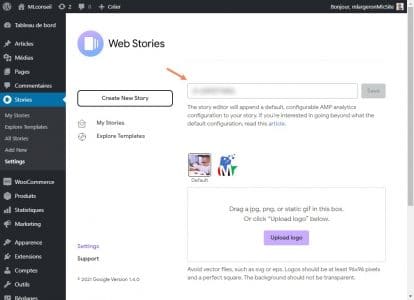
Suivre les stories avec le plugin de google pour WordPress
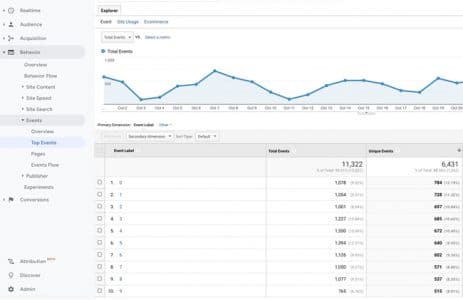
Suivi par action d’évènement
Récemment en novembre dernier , google a ajouté la possibilité de suivre les urls d’une stories par l’ajout du numéro UA ou alors du protocole de mesure pour GA4. Mais il reste encore pas mal de zones d’ombre pour allez plus loin et notamment à l’aide de google tag manager.
Suivi par progression
Et voici à quoi cela ressemble une fois que vous cliquez sur story_progress. Le plugin utilise le storyPageIndex par rapport au storyPageID (voir plus bas), de sorte que vous pouvez voir le numéro de page dans le reportage. Je pense à combiner les deux en fait.
En temps réel dans Google analytics universel
Pour GA4, bien que le plugin accepte l’id, je ne vois pas de mesure d’évènements taggués automatiquement qui remontent, sans doute donc à taguer manuellement ?
Comment tracker les web stories dans Google Analytics à la main : la solution de Glenn
Le plugin Web Stories déclenche automatiquement ces événements mais comment cela se passe si l’on souhaite tagguer à la main une web story ?
- Suivre la progression des utilisateurs à travers chaque Web soit chaque page du contenu pour comprendre jusqu’où les utilisateurs consomment
- Libeller le titre de la Web Story et organiser chaque page pour qu’elle puisse être suivie correctement.
- Suivre le moment où les utilisateurs atteignent la dernière page de votre Web Story afin d’identifier combien d’utilisateurs atteignent réellement la fin.
- Suivez le moment où les utilisateurs entrent dans la fin de la web story. Cette page est spéciale elle contient des liens de partage social et des liens connexes. C’est juste une manière de comprendre quand les utilisateurs ont atteint la partie finale de votre histoire.
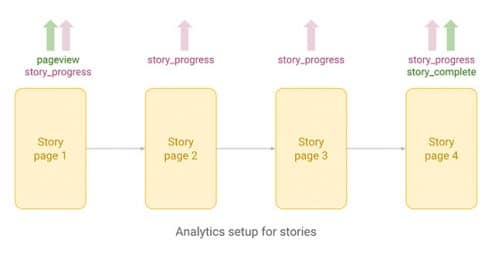
Fonctionnement du suivi : évènements, déclencheurs et variables
Ces 3 ingrédients pour chaque story vont permettre d’enregistrer au fur et à mesure la progression du visiteur. Un déclencheur par type de page.
Liste des déclencheurs et des variables du Web Story
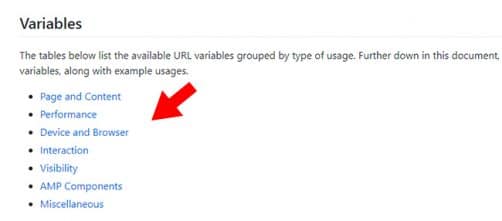
Il existe plusieurs déclencheurs que vous pouvez capturer et une liste de ceux-ci se trouve sur GitHub pour AMP Project/AMP HTML. En outre, vous pouvez visualiser les variables disponibles via AMP en consultant la page de substitution de variables d’AMP HTML. Entre les deux documents, vous pouvez apprendre comment combiner les déclencheurs et les variables pour mettre en place un suivi avancé.
Variables à paramétrer
Un modèle du provenant du projet AMP !
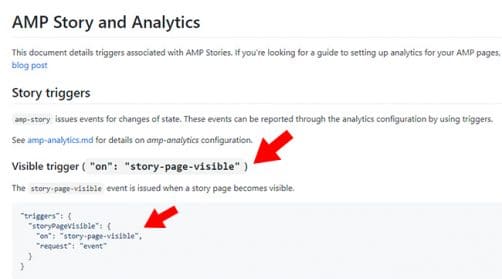
Au cours des recherches de Glenn, il découvre sur le blog AMP un article sur le suivi des web stories Un suivi avancé avait déjà été prévu ! Avec un extrait de code pour déclencher un événement chaque fois qu’un utilisateur passe d’une page à l’autre. Restez à utiliser cet extrait, le développer, et d’en personnaliser le suivi.
Ci-dessous une image tirée de l’article du blog du projet AMP sur le suivi de la progression des utilisateurs.
Paramétrages des évènements GA
En utilisant les bons déclencheurs et les bonnes variables, puis en déclenchant ces événements au bon endroits a été la feuille de route pour développer ce plan de marquage selon son auteur.
Notez qu’il y a trois déclencheurs à capturer qui entraineront un évènement précis. Voici le modèle de data pour l’évènement google Analytics
-
- Déclencheur : « histoire-page-visible » : lorsque chaque nouvelle page de l’histoire se charge, le déclencheur « histoire-page-visible » se déclenche. Lorsqu’il se déclenche, un événement à Google Analytics est envoyé avec les variables suivantes
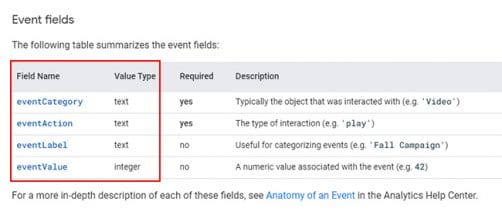
- event_name : intitulé libre, le suivi des événements dans Google Analytics se concentrant sur les trois champs suivants.
- event_action : un nom descriptif à cet événement. Ici « story-progress » celui donnée par le billet de blog original utilisé pour couvrir cette approche.
- event_category : une variable pour Web Stories, qui est le titre de la Web Story. La variable est ${title}, qui est présent dans la balise titre.
event_label : Pour le dernier champ, Glenn utilise à la fois la valeur de l’index de la page (numéro de page) et l’ID de la page dans le Web Story (qui est le nom descriptif de la page que vous fournissez dans votre histoire). Cela permet de voir combien de fois une page spécifique de la Web Story est chargée par les utilisateurs. Les variables sont ${storyPageIndex} et ${storyPageID} et vous pouvez combiner les deux dans ce code. Il ajoute « Page : ${storyPageIndex} ID : ${storyPageID} » pour combiner les deux dans le rapport d’événement. Il est ainsi plus facile de voir le numéro de page et l’ID associé à cette page. Glenn remercie Bernie Torras qui lui envoyé un message sur Twitter à propos de storyPageIndex, qui est un excellent moyen de saisir le numéro de page dans la story.
Ensuite, il faut savoir quand les utilisateurs visitent la dernière page de chaque Web Story. Cela aide à comprendre combien de personnes atteignent réellement la fin. Pour ce faire, il faut ajouter un autre déclencheur :
-
- Déclencheur : « story-last-page-visible ». Notez que ce n’est pas l’image de fin. Il s’agit plutôt de l’avant dernière page de la story avant que la page de fin ne soit affichée. Le déclencheur Story-lat-page-visible se déclenche lorsqu’un utilisateur atteint la dernière page de la story avant le clap de fin !
- event_name : On peut donner à cette page le nom qu’on souhaite. Tout comme précédemment, les rapports de Google Analytics se concentrent sur les champs ci-après
- event_action : un nom descriptif à cette action. Pour cet exemple, « histoire finie » c’est le nom qu’à donner le billet de blog original d’amp.org.
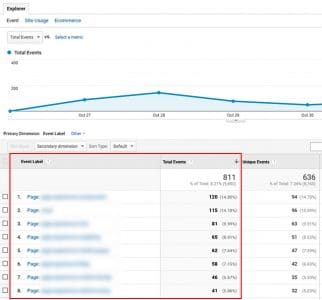
- event_category : Utilisez la même catégorie d’événement pour ce déclencheur que vous avez fait précédemment pour que les différents déclencheurs afin qu’ils soient organisés par Web Story. La variable est ${title}. Il est possible ensuite d’explorer une web story dans Google Analytics et d’en visualiser les actions et les libellés associés.
Enfin, Glenn ajoute un autre déclencheur pour comprendre quand les utilisateurs atteignent la fin de la Web Story. Ici c’est une page spéciale à la fin qui contient du partage social et les liens connexes. C’est juste une autre façon de comprendre que les utilisateurs sont arrivés à la fin de la Web Story. Il faut donc ajouter une section de code supplémentaire
-
- Déclencheur : « story-bookend-enter »
- event_name : Nom libre , comme d’habitude, les rapports de google Analytics se concentrent sur les champs ci-dessous :
- event_action : Nom libre, pPour cet exemple, c’est le champ story-bookend-enter.
- event_category : Comme précédemment, il faut utiliser une variable pour Web Stories, qui est le titre de la Web Story. La variable est ${title}. Ne pas oublier de garder la catégorie cohérente avec chaque déclencheur afin de pouvoir visualiser tous les événements d’une même Web Storie.
En ajoutant cette configuration, les rapports de suivi des événements dans Google Analytics permettent d’explorer des web stories spécifiques, de voir le nombre de « pages vues » pour chaque page d’une story, de savoir combien d’utilisateurs atteignent la dernière page du contenu, et ensuite combien d’entre eux consultent la page de fin. C’est une configuration beaucoup plus puissante que la simple visualisation d’une page de Web Story !
Voici le code final basé, remplacer le numéro de compte de l’AG par votre propre numéro
<amp-analytics type="gtag" data-credentials="include">
<script type="application/json">
{
"vars": {
"gtag_id": "UA-XXXXXX-X",
"config": {
"UA-XXXXXX-X": {
"groups": "default"
}
}
},
"triggers": {
"storyProgress": {
"on": "story-page-visible",
"vars": {
"event_name": "custom",
"event_action": "story_progress",
"event_category": "${title}",
"event_label": "Page: ${storyPageIndex} ID: ${storyPageId}",
"send_to": ["UA-XXXXXX-X"]
}
},
"storyEnd": {
"on": "story-last-page-visible",
"vars": {
"event_name": "custom",
"event_action": "story_complete",
"event_category": "${title}",
"event_label": "${totalEngagedTime}",
"send_to": ["UA-XXXXXX-X"]
}
},
"storyBookendStart": {
"on": "story-bookend-enter",
"vars": {
"event_name": "custom",
"event_action": "story_bookend_enter",
"event_category": "${title}",
"send_to": ["UA-XXXXXX-X"]
}
}
}
}
</script>
</amp-analytics>
Comment ajouter ce tracking de suivi ?
Une fois que vous avez votre script de suivi prêt, vil faut l’ajouter au code de votre Web Story. Glenn a coder manuellement pour avoir un contrôle plus facile des balises : la balise amp Analytics est placé après la dernière page de la story mais avant la balise de page de fin et celle de la balise de fermeture <AMP-story>. Si vous placez la balise amp analytics en dehors de la balise <amp-story>, cela ne marchera pas . Voir capture d’écran ci-dessous.
Assurez-vous que votre étiquette amp-analytics est placée avant la balise de fermeture amp-story.
Au final avec tracking manuel dans Google analytics
Chacun y trouvera ses petits de toutes façon de ces deux solutions, mais reste à peaufiner l’histoire avec Google analytics 4 !