Le changement de design de google adwords est en train de couver. On remarque ici et la des messages nouveaux où l’on perçoit que les developpeurs et designers se collent à la tâche. Il est dit dans le dernier article officiel du blog adwords que depuis 15 ans, l’interface n’a pas changée, c’est avoir un peu la mémoire courte !
La fiabilité d’abord, le côté sexy viendra plus tard !
Google est une boîte d’ingénieurs, pas de marketeurs. Je veux dire par là que look et ergonomie ont été souvent les parents pauvres des outils du géant américain. Il n’y a qu’à chercher le mot « design » sur le blog d’adwords ..cela sonne un peu creux. Mais, depuis le début de cette deuxième décennie, soit depuis 3 ou 4 ans, cela bouge vraiment et cela se voit (maps, gmail, search console). Mais revenons sur Adwords.
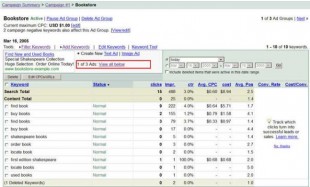
L’interface du début de l’histoire adwords ne ressemblait en rien à celle d’aujourd’hui, bon, c’est un peu normal me direz vous. Si certains se souvient des interfaces de l’époque, nous sommes en gros dans le look des os windows avec des boites à fond gris avec des effets 3ds à la papa ! Des couleurs vertes palichotes, limites froides.
Puis l’interface s’est épurée à la fin de la 1er décennie avec une barre de navigation bien visible de couleur verte !
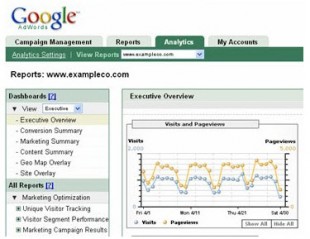
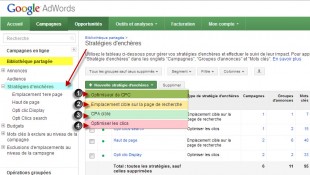
Puis une interface avec une navigation sans relief , qui restera dans les mêmes teintes vertes fonçées.
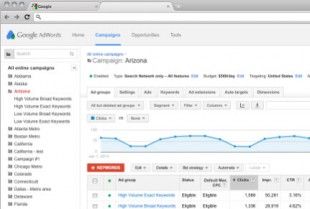
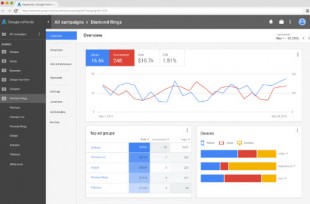
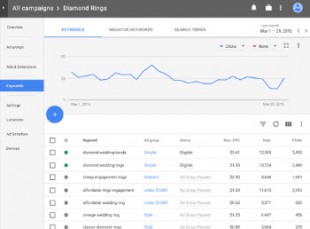
Et enfin depuis 2 ans un look plutôt light assez minimaliste de l’interface.
Google et le « matérial design »
Depuis donc le 25 juin 2014 lors d’une conférence I/O , google communique autour ce « matérial design ». Il a fait une première apparition sur la version 5 d’androîd. Comment le définir ? Il peut se résumer à un language visuel porteur de sens pour l’utilisateur et tend à se focaliser sur les fondamentaux d’une bonne ergonomie des interfaces associée aux usages d’aujourd’hui (innovations, sciences et technologies). Son socle technique reposerait (selon un article collectif de wikipédia) sur le « papier polymère », une librairie accessible via une API de composants web.
Le but : une navigation simple et intuitive pour l’utilisateur.
Les ergonomes savent bien que plus c’est simple à l’usage, plus il a fallu se casser la tête pour créer les interfaces.
Tous les services de google sont concernés (android, chrome, moteur..). Bon après tout cela , on a rien dit, donc une petite vidéo sur le « matérial design » en 45 secondes top chrono :
Bon, je pense qu’àprès çà, le design vu par google n’a plus de secret pour vous. 🙂 . Pour les curieux, les liens de références citées plus bas sont utiles et en mettent plein les yeux.
A nous deux avec le nouveau look d’adwords
Certains bêta testeurs ne divulguent rien, donc je serai pas original dans les screens du futur look d’adwords 2016-2017. Mais on peut bien se douter qu’il sera fluide et liquide à l’usage pour jargonner.
Ressources utiles pour comprendre le matérial désign
En savoir plus sur le concept de matérial design :
- https://www.google.com/design/spec/material-design/introduction.html
- https://fr.wikipedia.org/wiki/Material_design
Encore de la littérature sur l’Ux des interfaces sur Médium :