Html 5 et optimisation pour les moteurs de recherche (Seo) peuvent-ils faire bout de chemin ensemble ? Constitue t-il un eldorado ? L’ optimisation, la visibilité d’un site web passe t-elle par l’implémentation de ce language ? Je m’attacherai ici à ne donner les grandes lignes de ce qu’est Html 5 (définition et historique), de cerner sa raison d’être et de citer ses moyens (pourquoi faire ? et comment ?) . Je donnerai quelques exemples concrets de ce langage, et finirai par le rapprochement html 5 et seo.
Définition et Historique Html 5
HTML : L’ HyperText Markup Language (crée par Tim Berners-Lee à la fin des années 80, père fondateur du WWW) est un langage de balisage dont l’objectif est de représenter des pages internet, il est utilisé en interaction avec d’autres langages comme le JavaScript, PHP etc…
Démarré en 2003, il faut attendre 2007 pour que l’Html 5 prenne réellement son envol avec le W3C, groupe de travail sur la standardisation des technologies du World Wide Web, qui va accomplir la rude de tâche de rendre compatible Html 5 avec ses prédécesseurs.
Ces concurrents sont xhtml2 et le flash.
La raison d’être de l’émergence de ce langage
Pourquoi Html5 ? Pour combler les lacunes des précédentes versions Html et donner :
- un balisage plus « sémantique », qui apporte du sens dans la construction d’une page
- une simplification du codage
- une accessibilité plus importante pour les personnes souffrant d’handicap
- une puissance supplémentaire quant aux intégrations graphiques, multimédia
- une expérience utilisateur plus poussée dans l’interaction
- une communication en temps réel (Web Sockets)
Html 5 va rendre grâce à ses nouvelles fonctionnalités, un codage plus performant et offrira autant aux développeurs qu’àux internautes, une expérience améliorée. Je parle au futur mais il existe bien sûr déjà des pages web full html5.
Comment ce langage modifie-t-il le balisage des pages internet : structure de page & applications web
Structure des pages
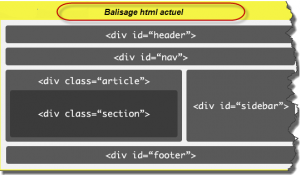
Le balisage de la structure de contenu en html 4.1
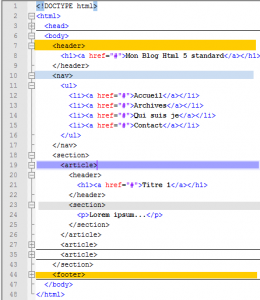
Le balisage en html 5 : 6 balises importantes
Cela peut donner une page codée comme cela..
Applications Web
L’intégration d’applications multimédia est le point fort de cette version, j’illustre cette partie avec des liens sur des tests on-line.
- <géolocalisation> http://html5demos.com/geo (autoriser les navigateurs !)
- <video> http://www.dailymotion.com/html5
- <App cache> : Sauvegarder en local http://htmlfive.appspot.com/static/stickies.html
- <canvas> Dessiner http://htmlfive.appspot.com/static/draw.html
- musique : http://music.google.com/about/tour/ (merci WRI) simple démo ici
Ces tests html 5 proviennent de htmldemos.com en partie..
En quoi donc, html5 et Seo peuvent –ils s’entendre ?
Html 5 et Seo
Les navigateurs sont-ils prêts ? Oui, mais pas à 100%
L’essentiel des balises html 5 sont acceptées par les navigateurs actuels. A ce propos le site http://html5test.com/index.html se propose de tester en ligne votre navigateur, en fait, il s’agit plutôt du moteur de ce même navigateur, Wikipédia donne les compatibilités dans l’article sur http://en.wikipedia.org/wiki/Comparison_of_layout_engines_%28HTML5%29 .
Les moteurs de recherche veulent –ils bien reconnaître des balisages html5 ?
Oui, en partie mais les crawlers de Google sont encore loin de reconnaître du full html5.
-> Meta-data et micro formatage
Google/ Bing / Yahoo : s’accorde au sein de Schema.org depuis Juin 2011 afin que leurs robots reconnaissent ensemble des standards de balisages Html et notamment la structuration de données du standard Html 5, ce que l’on appelle ici les micros données.
Sur cet article « A propos des micro données» (3 types de formats : microdonnées, microformats et Rdfa) Google donne ses recommandations et ici indique le format de ces extraits enrichis (rich snippets) qu’il accepte au sein d’une page.
Ces micros données servent à décrire spécifiquement un film, un lieu, une recette, une personne, un article, une vidéo, une application par exemple et peut ressortir ainsi sur les résultats de recherche des moteurs.
Donc, ici, on standardise la présentation de certaines données, mais pas l’optimisation d’un positionnement d’une page.
Source : http://www.google.com/webmasters/tools/richsnippets
-> Contenu Ajax
Google a annoncé récemment l’amélioration de la lecture de contenus flash, ajax mais avait déjà émis l’hypothèse de renforcer la capacité sa capacité à indexer ces langages en 2009 mais depuis.. Il est souvent difficile de faire suivre « socialement » ce genre de contenu côté expérience utilisateur (url non copiable). Html 5 peut justement améliorer cet état de fait par l’injonction d’une fonctionnalité DOM utilisé dans le JavaScript qui va générer une url dynamique dans la barre d’adresse sans recharger la page (démo : http://html5demos.com/history)
-> Structure de page
Le balisage plus « sémantiquement » lisible (vu plus haut dans cet article) peut aider les robots dans la compréhension du contenu d’une page, l’allègement du code peut induire une rapidité d’exécution de la page et sans doute par ce biais, un meilleure référencement de page.
Mais attention à l’implémentation dans une page de certaines balises et notamment à la possibilité de multiplier les balises <h1> (semble pas encore reconnu par Google).
-> Lutte contre le contenu dupliqué
Concerner les pages produits de catalogue par exemple où les articles apparaissent dans les catégories, fiche individuelle. Les liens séquentiels indiquent que ce produit fait partie d’une séquence de documents, chaque documents peut aussi prendre place dans de multiples séquences. (Réf : http://dev.w3.org/html5/spec-author-view/links.html#sequential-link-types )
-> La recherche interne
Afin de d’indiquer à Google ou autre moteurs l’existence d’un moteur de recherche sur un site web, Il convient de fournir des liens qui amènent aux pages de recherche interne de votre site.
<a href= »/search.php » rel= »search »>Search the site</a>
Cette balise peut être utile et éviter certains cafouillages et formaliser les formats pour aider à faire communiquer entre eux les moteurs de recherche. Infos : http://www.opensearch.org/
Au final, la route est encore longue pour le référenceur, html5 n’est encore pas uniformément adopté par les moteurs de navigateurs ou les fournisseurs de recherche. Ce language reste pour le moment une caisse à outils ou le développeur, le web-designer et le spécialiste Seo viendront piocher de temps à autre des éléments pour tester, innover et faire ainsi évoluer le WWW. So long !
Webographie :
- http://www.alsacreations.com/article/lire/750-HTML5-nouveautes.html
- http://bbxdesign.com/2009/06/08/introduction-au-html-5/
- http://schema.org/
- http://on-air.hiseo.fr/
- http://www.distilled.net/blog/seo/fixing-seo-problems-with-html5/
- http://www.google.com/support/webmasters/bin/answer.py?answer=99170
- http://www.google.com/support/webmasters/bin/topic.py?topic=21997
- http://www.optimum7.com/internet-marketing/web-development/microdata-for-wordpress.html
- http://html5labs.interoperabilitybridges.com/
- http://www.developpez.com/actu/39419/HTML5-est-il-adapte-pour-les-jeux-Retour-sur-sa-puissance-et-ses-pieges/