Les derniers chiffres de Radicati sur le marché de l’email 2017-2021 sont sans appel. Tant en termes d’utilisateurs que de chiffre d’affaires généré. 3.7 Milliards de personnes utilisent l’email et ce chiffre passera à 4.1 d’ici 2021, c’est un marché à 23.8 milliards d’euros. Tous les jours, 269 milliards de mail sont échangés en 2017 ! Bon alors l’email est encore bien présent, tant qu’il restera le canal d’authentification principal, seul les nouveaux usages de reconnaissances biométriques qui bypass l’email, pourront faire infléchir ces chiffres sans cesse en croissance. Nous passerons sur les points techniques de délivrabilité évoqués ici et de gestion des données vus dans cet article pour se concentrer aujourd’hui, sur les aspects principaux html de rédaction-présentation des contenus et des « codes » marketing !
Eléments principaux pour une bonne présentation des emails
Bien sûr toutes les plateformes font tout cela très bien et automatiquement. Mais si l’on est curieux et améliorer son expertise sur ce qui construit une bonne campagne emailing, il est intéressant d’avoir une vue globale pour le marketeur des différents points qui peuvent améliorer la qualité du message.
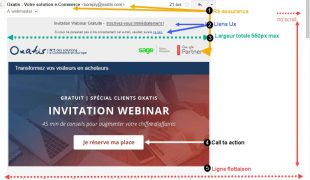
- Ne pas dépasser les 550 Pixels de large l’ensemble du document
- Essayez d’avoir un rapport texte & image à 50/50
- Envoi Mime MULTIPART/ALTERNATIVE : 2 version html et texte brut, cet outil est pratique (https://templates.mailchimp.com/resources/html-to-text/)
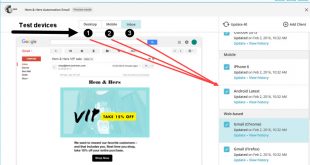
Adapter plus précisément son html à l’ensemble des clients mail
- Utiliser les tableaux (on revient en arrière avec l’email, normal, c’est le plus ancien levier en ligne ! ), éviter les div flottantes pour affichage en colonnes multiples
<table>
<tr>
<td>
<img src="http://monsiteweb.fr/photo.jpg" width="150" height="45" alt="Bienvenue sur ma belle newsletter" style="display:block">
</td>
<td>
<font style="color:#ffcc33; font-size:12px; font-family:arial">Blabla !</font>
</td>
</tr>
</table>
[/php]
- Style inline accepté pour conserver la présentation
- Utiliser les attributs html : display-block et BGColor, pas de tableaux imbriqués, pas d’images de fond dans les cellules des tableaux si possible
- ALT, HEIGHT et WIDTH sur toutes les images
- Alt pour le texte (en cas de non affichages des images)
- Pas de formulaire, ni de script, ni d’objet type vidéo ou “embed » (en pièce jointe oui)
- Essayer d’appliquer des correctifs d’encodage principalement sur les aspects de style, de sélecteurs, de modèle de boîtes, de tableaux, de typographies, de couleur et de fond, de positionnements et d’affichage et de liste selon le contexte. Guide ici : ici https://templates.mailchimp.com/resources/email-client-css-support
- Desktop (outlook, thunderbird, lotus note),
- Mobile (android, ios, iphone)
- Navigateur/web/cloud/saas ( Gmail Office 365 Outlook.com Yahoo! )
- Tester le code à l’aide d’outils dédiés (utiliser le standard spam assassin)
- Rendre responsive avec en tête les médias queries qui servent à identifier le device : @media .. et se rendre ici pour plus d’infos : https://templates.mailchimp.com/development/responsive-email/
Améliorer l’Expérience utilisateur
- Offrir la possibilité de :
- cliquer sur un lien sortant pour une version web,
- de mettre à jour son profil (avec centre de préférences)
- de se désabonner
- Eviter les gifs animés bien que cela marche mais pas avec tout le monde, selon le niveau de d’engagement des abonnés, il est possible d’envoyer des messages hors norme dont on sait qu’ils seront à coup sûr ouvert/cliqué.
Adapter son discours à la cible marketing
Juste un rappel ici des questions à se poser, les responsables marketing regorgent d’idées pour faire mouche !
- L’Adresse mail avec un vrai nom de domaine ?
- Soigner l’objet qui incite à l’ouverture : “tell, don’t sell“ : l’art du copyright
- L’intitulé est-il en rapport avec le contenu ?
- Le message est-il personnalisé ?
- Les titres sont-ils des CTA (call to action)
- Les Images sont-elles cliquables ?
- La marque est-elle claire et lisible ? : Dans email, l’objet
- L’offre est-elle lisible avant la ligne de flottaison sur desktop ?