Un post rapide pour la trêve bien méritée des confiseurs euh… référenceurs ! Pour ceux qui auraient basculé sur le standard des pages rapides pour appareils mobiles, dit AMP (accelerated mobile page), il s’agit maintenant, une fois la technologie implantée, de mesurer le trafic sur ce genre de page sur Google analytics. Passons en revue les différentes solutions, trois par exemple !
Rappel pour installer AMP sur son site web
Allez pour les non développeurs, faites confiance à la maison automaticc, vous savez, celle qui édite le cms WordPress et qui déploie la plateforme wordpress.com (modèle payant de WP pour monter son site en 2 clics) et le programme open source wordpress.org (téléchargement libre du code source, à installer sur un serveur web). Cette belle boîte a développé un plugin simplissime à installer et à configurer.
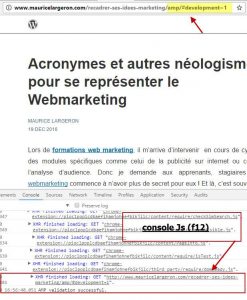
Une fois installé, il suffit pour avoir un aperçu, de rajouter /AMP/ à la fin de toutes les urls du site afin de voir ce que cela donne et de débuguer en rajoutant à la fin de l’url : #developement=1
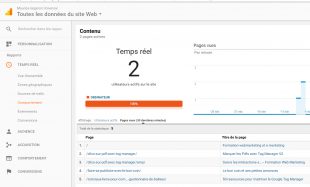
Mesurer les pages AMP dans Google analytics
Ce qu’il ne faut pas faire pour les amp
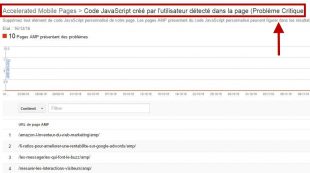
Rajouter le script de Google analytics dans un des fichiers du plugin AMP de base. Google analytics va fonctionner, mais Google va se fâcher et n’imprimera pas vos pages AMP. Une notification se verra dans la search console de toute façon
Insérer le bon hack sur le Template pour Google analytics
On hack le code du Template de WordPress, en intégrant dans le fichier function.php, un objet json le seul acceptable par AMP, qui pose le marqueur Google analytics. Bon c’est une solution plutôt technique, mais qui fonctionne. Merci à la développeuse isabel pour ce travail et partage.
[code lang= »js »]</pre>/**
* Add the AMP analytics script to head of AMP pages
*/
function isa_amp_scripts( $data ) {
$data[‘amp_component_scripts’][‘AMP-analytics’] = ‘https://cdn.ampproject.org/v0/amp-analytics-0.1.js’;
return $data;
}
add_filter( ‘amp_post_template_data’, ‘isa_amp_scripts’ );
/**
* Add AMP-analytics to the AMP post Template footer
*/
function isa_amp_analytics( $amp_template ) {
?><AMP-analytics type="googleanalytics">
<script type="application/json">
{
"vars": {
"account": "UA-xxxxxx-xx"
},
"triggers": {
"trackPageview": {
"on": "visible",
"request": "pageview"
}
}
}
</script>
</AMP-analytics><?php
}
add_action( ‘amp_post_template_footer’, ‘isa_amp_analytics’ );
<pre> [/code]
Rajouter un autre plugin pour Google analytics pour AMP
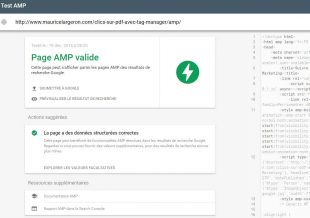
C’est la solution la plus simple, sans codage, qui permet de faire ce que la précédente solution permet. Pour les puristes, ce n’est pas forcément la solution la plus propre, mais c’est le résultat qui compte. Elle passe le test AMP sans problème.
Et en plus, Google analytics collecte bien les pages AMP. Alors Google conseille de créer une propriété séparée pour AMP. Utilisez la même propriété fonctionne aussi, pour l’instant, pour ma part, vu le trafic des pages AMP, je globalise tout sur la même UA id.
Google tag manager pour les pages AMP pour WordPress
Alors là j’avoue, j’ai envoyé une missive avec Thomas « DuracellTomi », développeur du plugin GTM pour WordPress. Il m’a indiqué ne pas avoir eu le temps encore de développer le script qui va bien pour le gestionnaire de balises, mais m’indique que si je trouve des choses intéressantes, je lui en fais part. Eh bien rien du tout pour l’instant. Donc, il faut patienter !
Sinon, en dehors de WordPress, l’article de référence est celui de Simo Ahova, comme d’habitude, qui s’est lâché sur un tutoriel sur le container AMP dédié dans GTM.
Img AMP gtm
Liens utiles pour les pages AMP
- 1 Hack Template WordPress pour AMP : https://goo.gl/5uPFuT
- Explication Code AMP pour GTM : https://goo.gl/ytt9Gd
- Plugin WP pour mesurer audience AMP pour GAnalytics : https://goo.gl/0Qy5AS